Google Maps Iframe Coordinates
Google Maps Iframe Coordinates – 2. Create the CSS class for the iframe. The following code creates a CSS class for an iframe named “myframe”: myframebox-shadow: 1px 1px 1px #888; In this example a one-pixel drop-shadow is . Locate coordinates for any location Choose how Google Earth display coordinates Search by using coordinates Enable the coordinates grid feature To begin, we will explain how to find coordinates .
Google Maps Iframe Coordinates
Source : stackoverflow.com
Embedding a map | Maps Embed API | Google for Developers
Source : developers.google.com
How to embed a Google Map iFrame with a custom name Stack Overflow
Source : stackoverflow.com
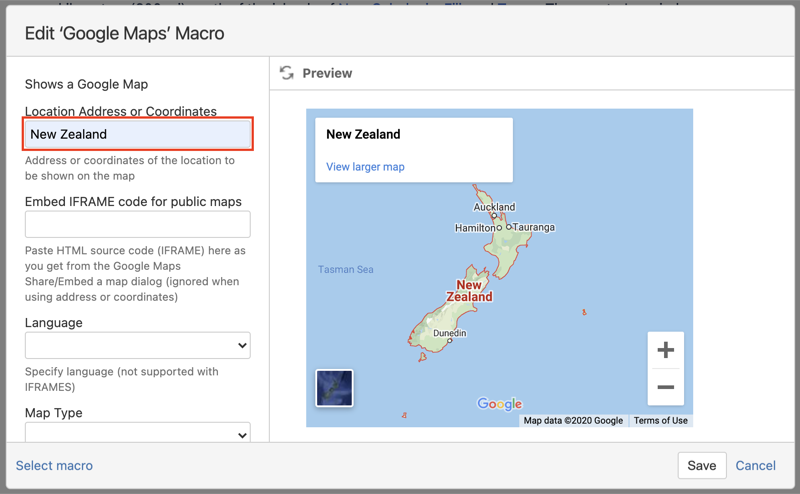
Atlassian Partner, Wellington Add a map by Address, Coordinates
Source : techtime.co.nz
Embedding a map | Maps Embed API | Google for Developers
Source : developers.google.com
Embed Google Maps pins in WordPress using coordinates
Source : memberfix.rocks
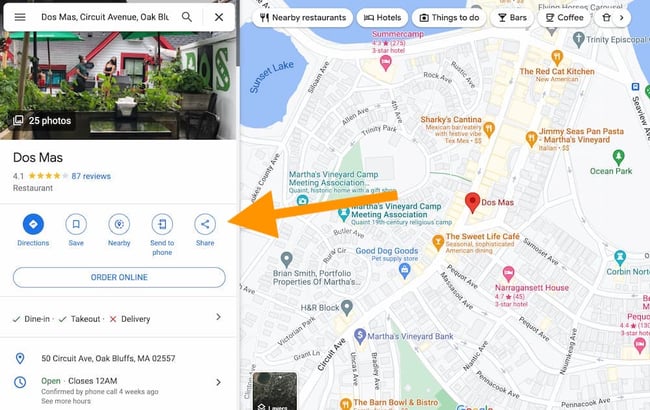
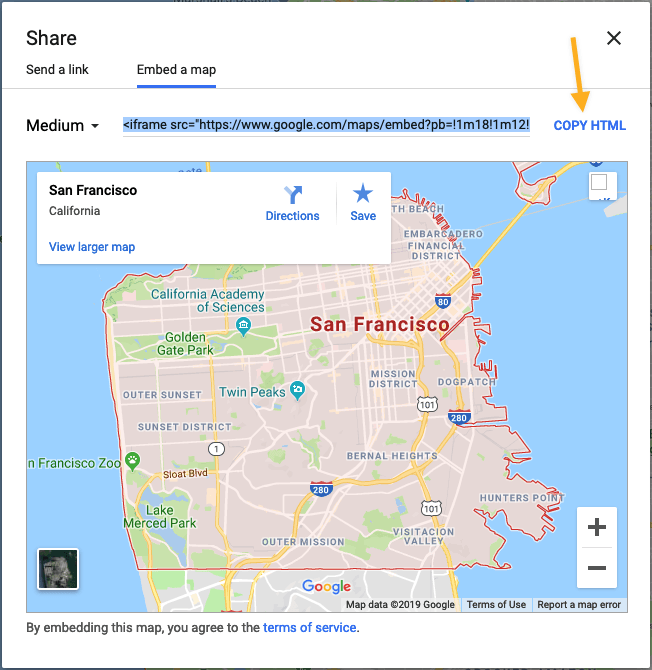
How to Embed Google Map in HTML [Step By Step Guide]
Source : blog.hubspot.com
Google Maps Platform Documentation | Geocoding API | Google for
Source : developers.google.com
Google Maps – WordPress.Support
Source : wordpress.com
GPS Coordinates Finder Apps on Google Play
Source : play.google.com
Google Maps Iframe Coordinates Marker with title for Google Maps iframe and coordinates Stack : Google Maps a marker on the map, then tap the “Save” button and choose an existing list or create a new one. Find the location: Search for a business, place, or set of coordinates, or navigate . Google Maps has gotten some fun updates recently, and now it’s offering some more privacy-forward tweaks as it adds more ways to control your location data. It starts, as so many journeys do .